Asp.net core can be hosted on Windows as well as Linux. Hosting on windows is very easy and you can find plenty of resources for windows hosting. Microsoft documentation have also good walk through for Linux hosting, but they all use .Net SDK installation. But to run on production, minimal requirement is only .Net core runtime. So in this tutorial, I will show you how you can host asp.net core application on Linux, using only Asp.net core runtime and Apache.
This will be helpful if you have existing other technology based websites, like WordPress blog etc. and you want to host Asp.net core application side by side.
I am using Ubuntu 16.04. I assume you have already installed Apache on your Linux server.
We need to perform following steps:
- Install Asp.net core runtime on Linux server.
- Enable mod_proxy in Apache if not already enabled.
- Create Virtual Host for your website.
- Deploy asp.net core application on server.
- Installing supervisor to keep the website running.
Install Asp.Net Core runtime
First download the .net core runtime from and extract it.
wget <a href="https://download.microsoft.com/download/5/F/0/5F0362BD-7D0A-4A9D-9BF9-022C6B15B04D/dotnet-runtime-2.0.0-linux-x64.tar.gz">https://download.microsoft.com/download/5/F/0/5F0362BD-7D0A-4A9D-9BF9-022C6B15B04D/dotnet-runtime-2.0.0-linux-x64.tar.gz</a>
tar -xvzf dotnet-runtime-2.0.0-linux-x64.tar.gz -C /var/dotnetWe will also need asp.net core store packages, so download and extract it inside the extracted runtime folder.
wget <a href="https://dist.asp.net/runtimestore/2.0.0/linux-x64/aspnetcore.runtimestore.tar.gz">https://dist.asp.net/runtimestore/2.0.0/linux-x64/aspnetcore.runtimestore.tar.gz</a>
tar -xvzf aspnetcore.runtimestore.tar.gz -C /var/dotnet
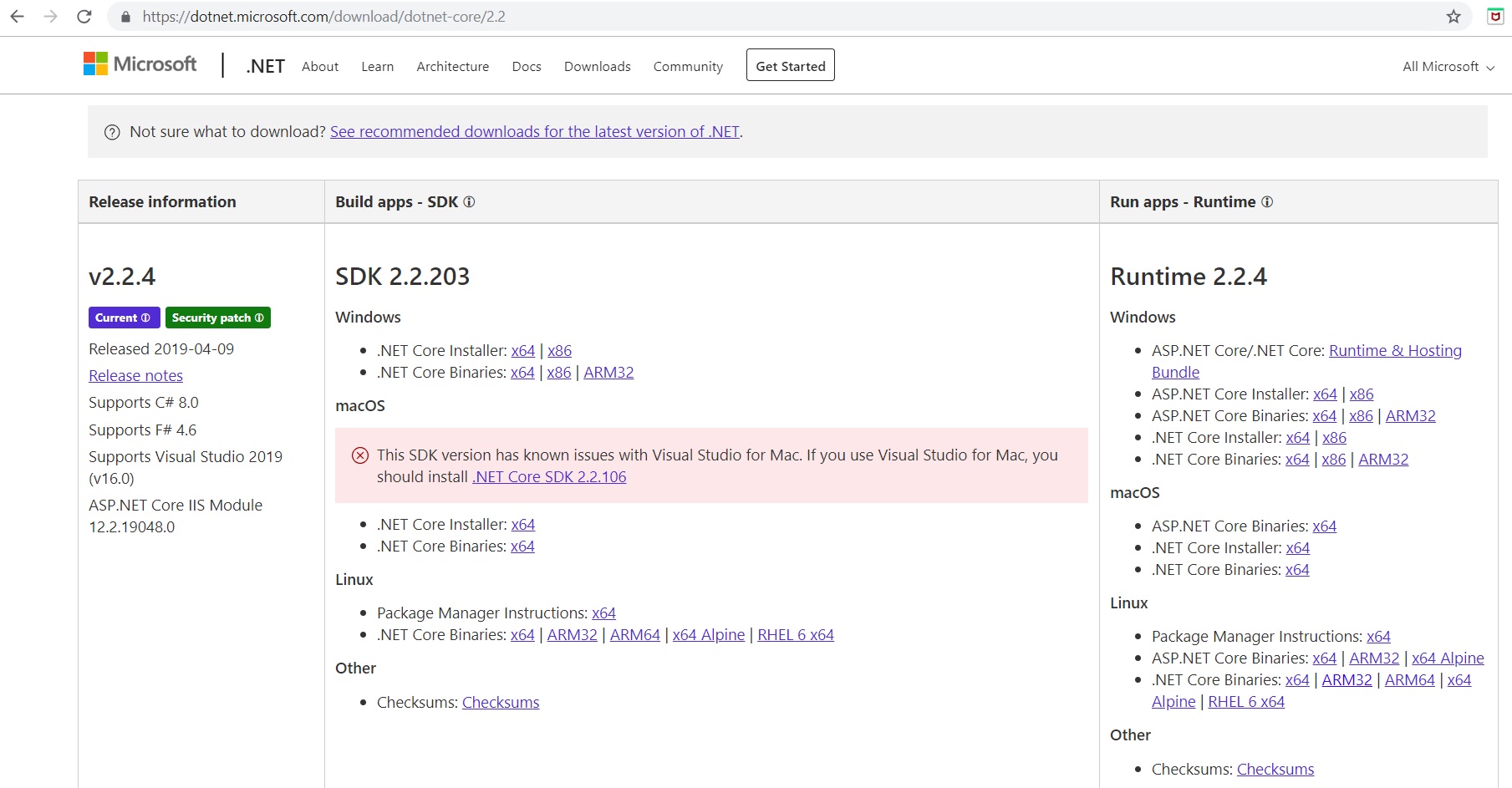
Here i have used for asp.net core 2.0. You can use other version as per your requirement. Go to https://dotnet.microsoft.com/download/dotnet-core and click on the version of your choice. After that you will get options similar to following image. It may change in future, web apps always changes.

Enable mod_proxy in Apache
If mod_proxy is not enabled, then you need to enable it, because asp.net core website will run as reverse proxy to Apache. Execute following commands:
sudo a2enmod proxy
sudo a2enmod proxy_http
sudo a2enmod proxy_balancer
sudo a2enmod lbmethod_byrequests
Here are the details of what works these modules do:
- mod_proxy, the main proxy module Apache module for redirecting connections; it allows Apache to act as a gateway to the underlying application servers.
- mod_proxy_http, which adds support for proxying HTTP connections.
- mod_proxy_balancer and mod_lbmethod_byrequests, which add load balancing features for multiple backend servers.
Create Virtual Host for website
We need to create virtual host file, to instruct apache to run asp.net core as proxy. Create a new conf file for your application with following content. From here on, replace yourwebsite.com with your domain name.
sudo nano /etc/apache2/sites-available/yourwebsite.com.conf
Add following setting in this file.
<VirtualHost *:80>
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
ServerName yourdomain.com
ServerAlias www.yourdomain.com
LogLevel warn
ErrorLog /var/www/html/yourdomain.com/log/error.log
CustomLog /var/www/html/yourdomain.com/log/access.log combined
</VirtualHost>
Create folder structure where application files will be uploaded.
cd /var/www/html
sudo mkdir yourdomain.com
sudo mkdir -p yourdomain.com/public_html
sudo mkdir -p yourdomain.com/log
Finally enable this new website.
sudo a2ensite yourdomain.com.confAnd now reload or restart the Apahe server.
sudo service apache2 restartDeploy asp.net core application on server
Now it’s time to publish and deploy application on the server. I am going to upload the published file in to /var/www/html/yourdomain.com/public_html. You can use any tool like filezilla to upload the files on the server.
Installing and configuring Supervisor
We need to keep our application running on the server, so we will use supervisor which will monitor and keep our application running.
sudo apt-get install supervisorNow let’s create a configuration file for this website.
sudo nano /etc/supervisor/conf.d/yourwebsite.com.confPut following setting in this file.
[program:yourappname]
command=/var/dotnet/dotnet /var/www/html/yourdomain.com/public_html/yourappname.dll
directory=/var/www/html/yourdomain.com/public_html
autostart=true
autorestart=true
stderr_logfile=/var/www/html/yourdomain.com/log/yourappname.err.log
stdout_logfile=/var/www/html/yourdomain.com/log/yourappname.out.log
environment=ASPNETCORE_ENVIRONMENT=Production
user=www-data
stopsignal=INT
stopasgroup=true
killasgroup=trueNow restart the supervisor service.
sudo service supervisor stop
sudo service supervisor startTo ensure if there is no error, you can see the supervisor log using this command. You could also use nano but this will show the latest status in the last of log file.
tail -f /var/log/supervisor/supervisord.logThat’s all completed. Now you can view your website from any computer.
Another way to host asp.net core website on Linux server is using Docker, but I’ll look into it next time.
how to deploy the publish .net 6